Easy-2-Read 互联网 100% 可读性标准
很多网站排满了不容易阅读的小文字。这是为什么呢?其实没有必要费力的推出去那么多的信息到屏幕上。这只是一个历史遗留问题,最开始的时候屏幕非常小,所以如今你看到..

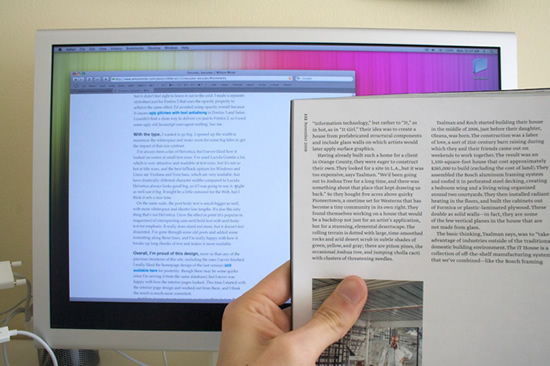
屏幕和杂志的对比,100% 的字体在屏幕上并不大,图片来自 Wilson Miner
不要说,你可以调整字体大小
我们不想每浏览一个新网站都调整浏览器字体大小的设置
不要说,拥挤的网页看起来更好
拥挤的网站看起来并不好:这其实很讨厌。把网页填满信息对易用性并没用任何帮助。只不过是你因为懒惰把内容都丢给我们。我们希望的是你先帮我们选择好哪些是重要的,而不是我们自己做这个工作。
不要说,滚动条不好
假如这样,所有的网站都有问题。其实滚动条没什么不好。就像你看书的时候需要翻页一样。
不要说,文字不重要
95%的网页设计其实就是字体和文字。
不要说,你如果看不清可以带上眼镜
是的,别老是凑到屏幕上看,离远一点更舒服。
5 个可读性基本原则
1. 用默认字体大小显示长篇文字
你现在看到的文章的字体并不大,它就是浏览器提供的默认字体大小,也是浏览器想提供的字体大小。我们其实不想点击放大和缩小按钮,或者更改什么浏览器设置。我们只想立刻可以阅读。我们希望你能把这些提前设置好。
为大字体设计网页其实更难,但这有利于你设计一个更简单,清晰的网页。设计出来一个网页并不 难,但你需要多多考虑可读性和易用性。一开始,你会觉着默认字体大小如此之大,但是慢慢的一天之后你就会发现你难以忍受比默认字体大小更小的字了。你将会 理解为什么浏览器把这个大小设为默认大小。
2. 提供更多的空白
让文字之间也有点喘息的空白。利用空白不是设计师书呆子的表现,也无关品位。
"The width of the column must be proportioned to the size of the type. Overlong columns are wearying to the eye and also have an adverse psychological effect. Overshort columns can also be disturbing because they interrupt the flow of reading and put the reader off by obliging the eye to change lines too rapidly."
Josef Muller-Brockmann, Grid Systems
在文字之间提供空白,可以让人放松,让人更容易找到哪里是重点。你不需要填满整个屏幕。空白看起来更好,并不是设计的副作用:它是设计逻辑的体现。谁说过网页一定要填满东西呢?
Muller-Brockmann:"The question of the column width is not merely one of design or format; the question of legibility is of equal importance."
请确保行宽(一行文字的宽度)不太宽,在文字左右提供足够的空间,这样眼睛更容易换行阅读。我们不想调整字体大小和屏幕的宽度。当我们打开一个新网页,我们希望立刻阅读。行宽也要定义好,不要让一行文字占满屏幕。

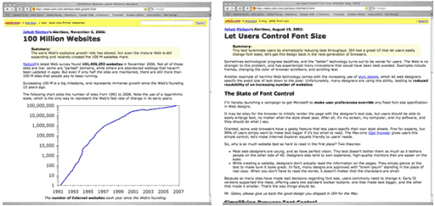
正确和错误的对比:易用性研究大师最近在他的网站左右添加了空白(左边是添加以后的网页)。旧的网页占满了屏幕的宽度。
基本原则是:每行 10 到 15 个英文单词。对于可变布局,100% 的文字大小,50% 的行宽适应于大部分屏幕。
3. 易于阅读的行间距
这是阅读专家说的:
过窄的行间距会降低人们的阅读速度,因为上下两行会让眼睛停顿,同时眼睛难以关注到重要的内容。同样,过大的行间距也是这样。HTML 的默认行间距太小了,如果增加行间距将有利于阅读。140% 的行间距是个不错的选择。
4. 强烈清晰的文字颜色和背景颜色的对比
这是更加重要的一点。但是如果你仍然相信你可以忍受以下的组合:
浅灰色文字和灰色背景
银色文字和雪白的背景
灰色文字和黄色背景
黄色文字和红色背景
绿色文字和红色背景等等..
那么你不是一个网页设计师,你只是个有个性的设计师。如果你坚持认为自己是个网页设计师,那 么你需要明白这种组合没人会愿意读,也没人会读明白。停止这样滑稽的做法。注意:对于屏幕设计来说,强对比(全黑和全白)也是不好的,这样文字容易闪烁。 比较好的选择是 #333 的文字色 和 #fff 的背景色。
5. 不要在图片上加文字
我们需要在阅读的时候可以搜索和拷贝文字,保存文字,用鼠标划过文字。图片上的文字看起来很 漂亮,但是漂亮不是网页设计的目标。网页设计是关于交流和信息传递,信息需要被读取,有用,扩展,引用,转发。如果你离开了图片上的文字不能让你的网站看 起来很漂亮,我恐怕你需要重新设计你的网站了。
原文:http://informationarchitects.net/blog/100e2r/
-- The End --